Interactive walkthroughs and nudges have succeeded to change the way end-users engage with your complex app. Mobile marketers these days don’t leave anything to their users. Meaning, they no longer assume that their users will understand everything about their app on their own.
In fact, marketers leave no stone unturned in handholding their users and walking them through their app step by step to improve retention and engagement.
And the key is to make this process as interesting and interactive as possible otherwise you might end up boring your users and losing their attention.
Some of the major app challenges include user onboarding, introducing users to newly rolled out features, knowing users’ preferences, app stickiness, feature adoption, and engagement. Believe it or not, interactive walkthroughs and contextual nudges have been helping mobile marketers meeting all these challenges effectively.
In case you are wondering what is an interactive walkthrough, it’s a guided tour to help your users find important features. A nudge is a customized navigator that leads your users to the next best action you want them to take. When you combine a series of nudges to form a sequence, it’s called a walkthrough.
To understand everything about app walkthrough and nudges, read App Walkthrough – The How, Why, What, and Everything In Between
If you are wondering how you, as a mobile marketer, can address all your app woes with interactive walkthroughs and nudges, here’s how.
- Interactive walkthroughs introduce users to newly rolled out features
Months of handwork and strategy go into launching a new feature that you most likely have launched to improve your app’s stickiness and engagement. But most marketers fail to introduce that new feature to their target users in the right manner. However, with interactive app walkthroughs, you can guide your users to your newest feature quite seamlessly.
Quick Ride, one of our clients, introduced its newly rolled out feature called “Auto Confirm” on the app with the help of an app walkthrough. They were constantly losing users who couldn’t find a ride. However, with an interactive step-by-step walkthrough, the users who were likely to drop off were guided to the “Auto Confirm” feature. With contextual walkthrough, Quick Ride was able to increase feature discovery and adoption by 8X. Read details here.
2. Walkthroughs leads to seamless Onboarding
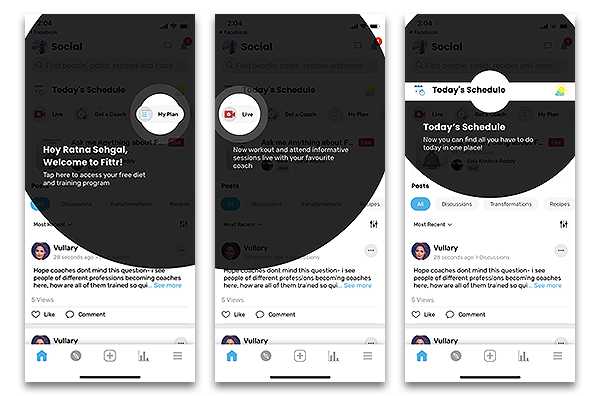
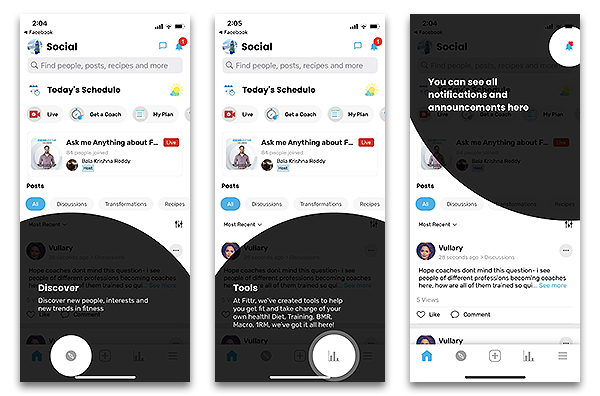
App onboarding is like a walking tour of a city by a tour guide. It’s more like welcoming your users and introducing them to everything you have in store for them. For example, I recently installed a personal training and fitness program app called FITTR.
And I loved the way this app onboards its new users simply by highlighting important features and guiding users as to how they can use the app to their benefit. When I signed up, this is how they welcomed and introduced me to the important features of the app.


3. Ask for user preferences
Interactive walkthroughs are a great way to know your users’ preferences so that you can customize the product or website experience as per their expectations. I recently came across Skinkraft’s website and understood how they get to know their users’ preferences to sell customized skincare products.
They get their users to indulge in an interactive walkthrough where they ask them about their skin type, skin issues, and then make recommendations accordingly.
4. Interactive walkthroughs enable feature discovery and adoption
Feature adoption remains one of the key metrics for app retention and expansion. The more users interact with a particular feature of your product, the more will be your feature adoption rate.
Interactive walkthroughs play a vital role in elevating and highlighting key features to users and drive feature adoption and discovery. However, if you want to ace feature adoption, you need to ensure that you introduce the right feature to the right user segments, the right way, and most importantly at the right time.
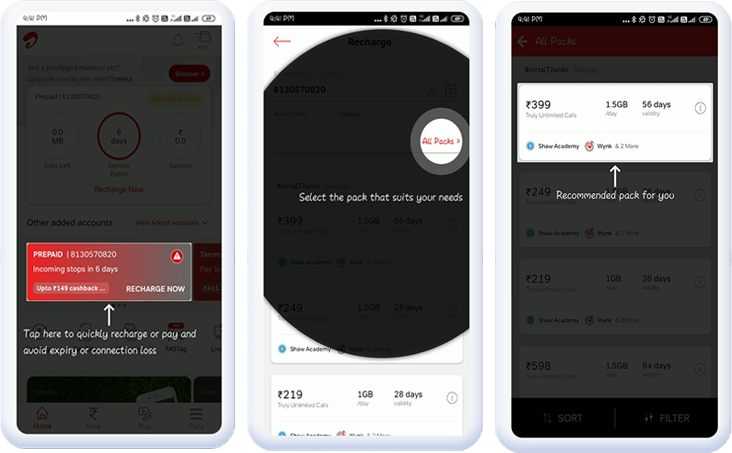
For example, Airtel wanted to guide the user segment, who were nearing their expiry date, to payment pages. They used contextual nudges and interactive walkthroughs to guide their prepaid users to the recharge option and helped them selecting the pack which suits their need.
Airtel did see a significant improvement in feature adoption by offering their customers what they needed. But they only guided the users who needed this feature at the time when their expiry date was nearing. Timing is important!

Must Read : How walkthroughs can boost your app’s feature adoption
5. Welcome users with personalized messages and CTAs
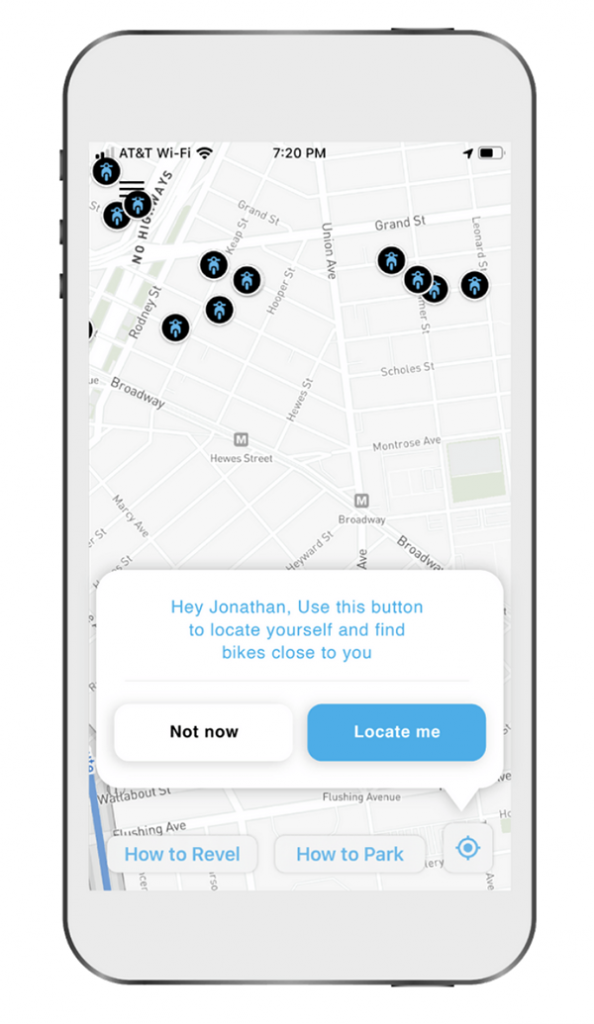
App walkthroughs give users practical insights into your app. But when you personalize those contextual messages (that are a part of the walkthroughs) and CTAs, it takes user experience to another level.
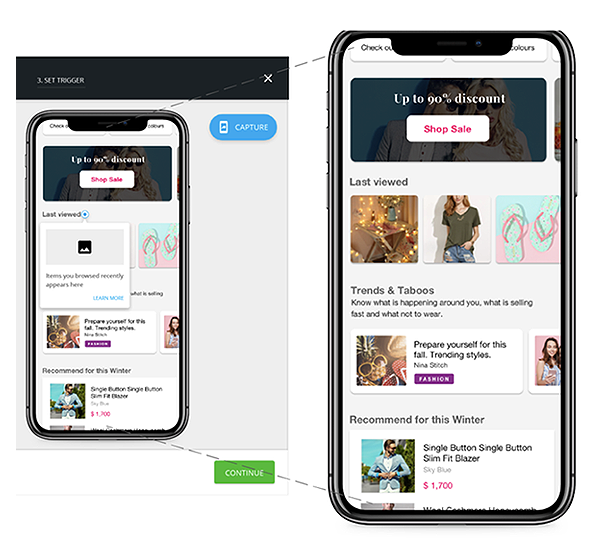
Like FITTR example in point number two, the user onboarding starts with a greeting message personalized with my name. A full-stack product experience platform will help you personalize contextual messages and CTAs effortlessly. In the following example, it’s explained that one can also trigger native functionalities within the CTA of feature adoption nudges.

The ultimate goal of showcasing features to users is to get them, not just to use the feature, but to derive value from it as well. Goes without saying that you can maximize engagement with customized CTAs.
6. Improve app experience with no development effort
Most app marketers are highly dependent on their tech teams even for the slightest of the change in the app. We have pretty much established this by now that Interactive walkthroughs improve the app experience for your users. But the best part is they can be implemented seamlessly without tech intervention and development effort.
Netcore’s full-stack no-code product experience platform allows you to execute interactive walkthroughs without a single line of code. No code means more agility and no app release cycles. Click here to know how.

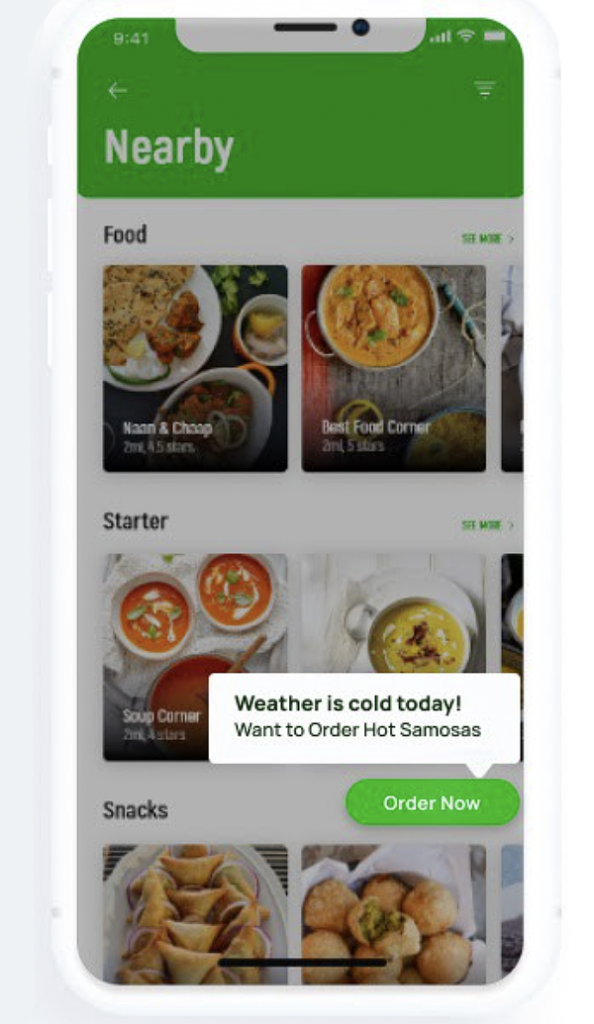
7. Convert more in the high intent moment
Contextual nudges if launched at the right moment can help convert users. In the following example, the food tech app Nearby is nudging the users into placing the order with a highly contextual nudge. I mean who cannot relate the cold weather to the piping hot food?


Another example of nudging users by popping 90% sale discount when they are on the app looking to make a purchase.
Also read : 10 Stellar Examples of Nudge marketing by Ecommerce Brands for a Higher Retention
8. Reinforce habit loops for at-risk user segments
Product and growth teams do the hard work of identifying and building habit loops for their users that drive continuous engagement and deliver value. Of course, these loops depend on users actually engaging with the key feature and deriving value out of that.
Users who don’t use these features might be at risk of churn, or at the very least, limited return engagement. Identify these users, anchor a Beacon nudge next to the key feature and target them to the user segment. For example, on a video player, remind users to save videos for later viewing.
9. Address cart abandonment and boost LTV in one go
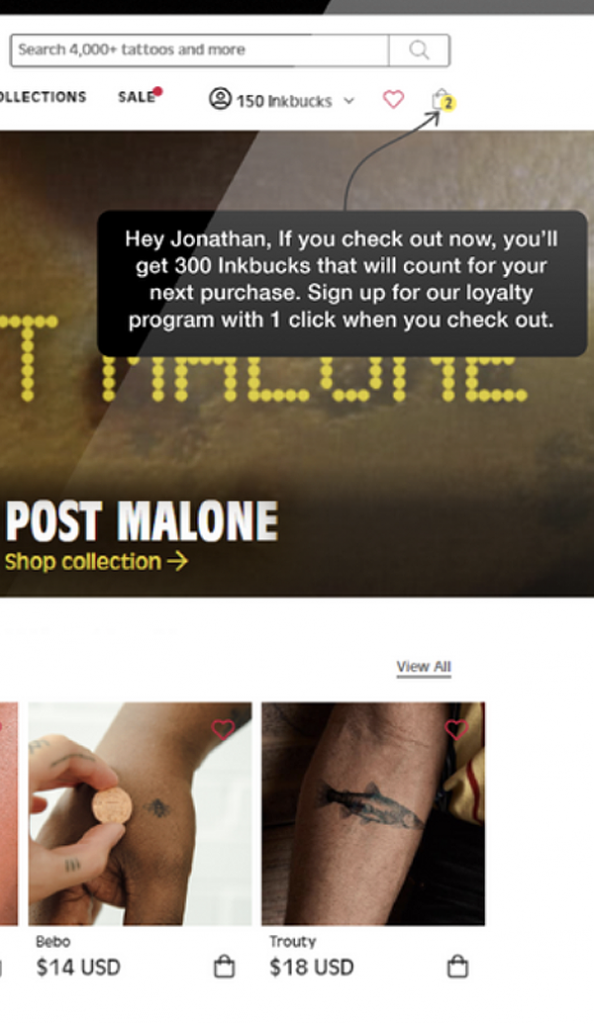
There are multiple ways to draw the attention of users who often abandon their carts. You can use contextual nudges to guide them to the check-out page and showcase to them how their purchase would drive them towards the loyalty program.

Do this by leveraging in-app and user data within the Feature Adoption nudges, like the cart item currency value. Use the Coachmark nudge to grab a user’s attention. Ensure that this intervention is relevant to the right customers. Target this nudge only to users who have abandoned their cart before and have not signed up for the loyalty program.
The above examples and use cases are compelling enough to prove that contextual nudges and interactive walkthroughs can bring about significant improvement in your overall app experience. If not all, walkthroughs are an answer to most of your app challenges. From OTT and ecommerce apps to food tech and gaming apps, all kinds of apps need walkthroughs for a smoother onboarding experience, better user retention and engagement. If you still need more convincing or have any doubts app walkthroughs, get in touch with us today.