Transactional emails can be spruced up with images embedded in them. Emails that have embedded images not only share knowledge but massively engage users. However, if not handled well, embedding images in an email can negatively affect your deliverability, engagement metrics, and sender reputation.
The email could have multiple images or even just a logo. It helps establish a sense of legitimacy. However, a crucial limitation comes with embedded images when using images, emoticons or emojis; it can be tricky if not handled carefully. Most email clients block images by default to safeguard the interests of users. Because of this default status, a user ends up seeing a large, white space (along with your image alt or title text if you’ve included it) and often a message to right-click the image(s) in order to download. This makes it important to use the right method to embed the images in an email.
Different methods of embedding images in email
Senders, today, have three different methods to embed images in an email, viz., CID tags, inline embedding, and linked images.
CID embedding
CID images (or Content-ID) has been used for a long time to send media via email. Though outdated, it’s still a viable option.
CIDs are pretty easy to use when it comes to an email. You just attach the intended image to the email and reference it with an HTML tag in the email’s template, embedding the image when opened.
Though using CIDs may sound simple, the actual process can be fairly complicated, with mixed results. For example, CIDs work well with desktop email clients, but they do not play well with browser-based email clients. Additionally, embedding images in this manner increases the size of your overall email, which can hinder deliverability.
The following image can help you understand the concept of CID Embedding –

As it is evident, an image is selected from the database and embedded in the email message.
Inline image mail
In comparison to the CID technique, inline embedding offers a simpler solution to embedding images. On the downside, however, it’s not as versatile as CID and has a similar problem of increasing the email size.
Inline embedding technique demands you to have a base64, a type of string encoding scheme, of your image. With this encoding string, simply embed your image into your email through a standard HTML tag. It requires nothing further in MIME or code.

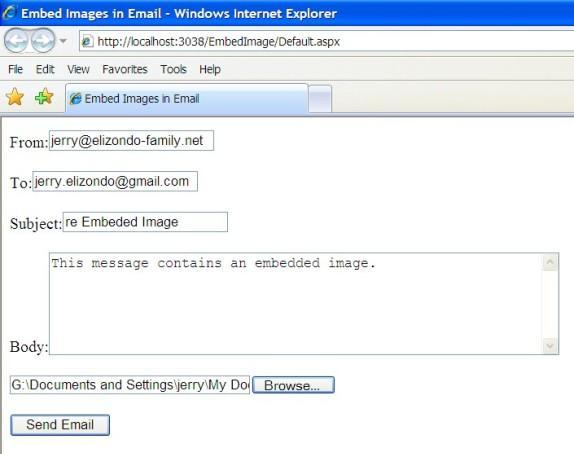
Inline Image Embedding
In the above screenshot, the image is pasted in the mail body itself. This is commonly referred to as Inline image embedding.
The only drawback is that inline embedding does not function well with webmail services and gets blocked completely by Microsoft Outlook.
Here is a look at which email services display embedded images and which do not.
| Email Clients | Embedded image displayed | Comments |
| iOS Mail | Yes | |
| Outlook 2003 | Yes | All images blocked by default |
| Outlook.com (Hotmail) | No | Grey ‘blocked image’ placeholder displays, no ALT textAll images blocked by default |
| Yahoo! Mail | No | Placeholder and ALT text displayAll images blocked by default |
| Gmail | No | Placeholder and ALT text displayAll images blocked by default |
| Android default | Yes | All images blocked by default |
Linked images embedding
The third technique is linked to images. Unlike the CID and inline image embedding techniques, linked images are simple to implement and light on email size. The one complication that could arise out of this technique is based on the number of recipients who will receive the emails.
Fundamentally, CDN hosts your images across a network of data centers. Emails designed with an embedded image in mind will then call on this CDN-hosted image through an embedded HTML tag. Thus, linked image embedding is simple, keeps email lightweight and also allows you to tweak the image through required changes to its HTML tags. However, using linked images does have a few downsides, as it requires an email to download the embedded image(s) from external servers, which could lead to latency issues at the receiver’s end. In short, the email may open and images may not open immediately.
Our recommendation
An understanding of the 3 methods of image embedding has allowed us to weigh out its benefits and drawbacks. Out of the three, linked images are the most preferred and recommended one in email marketing.
1. Reduced message size
2. Some email clients will cache the image so that it won’t have to load each time it is opened
Always check the text to image ratio. Use CID images if your email is text heavy, with just one or two small images like the company logo or an image in the signature. Use linked images, if your email contains images that are vital to the display of the email.
The Email Experience
No matter which embedding technique you employ, you’ll need to have an understanding of how subscribers will look at it.
Accordingly, your design team may need to prepare & design email images for different delivery platforms like mobile, desktop and web browsers, and consider responsive design where needed.
Some guidelines on images:
- Alt and Title Text Rule: This text is contained within the embedded image URL, appearing when the image doesn’t load or when one hovers the mouse over the image. You can use this text to convey your message that was in the image in case the image does not load.
- No Trapped Messages Rule: If it’s very important that your readers know a piece of information, it should not be trapped in an image. If those intended messages are in image form, and the image does not load, the user will miss the message. Use HTML for important information.
Most people spend less than a minute scanning an email before they decide whether to read it or delete it. Keep a balance of images and text with relevant messaging.
Pepipost is one of the most preferred transactional email delivery platforms. Our customers love its cost-effectiveness and dynamism. We can help you choose the best way to embed images in the email to