Your team designed new app features, keeping your users at the center of it. And you’re in anticipation of a wildly successful feature launch.
A lot of hard work (= coding, time, resources, money) goes into developing these features and bringing them to users.
To ensure that your feature launch efforts drive the right adoption and arrest user churn, there are multiple tactics you might be using, like in-app messaging, rich push notifications, web push notifications or app push notifications, onboarding flows, and others.
These push notification tools can be crucial for your strategy. But we know that planning these new feature announcements can get quite overwhelming and tricky as a product manager.
With the right tactics in place, your next feature launch is sure to create highly enthusiastic ripples among your user base. Your goal is to get your users to discover the features easily and start using them quickly.
And that’s precisely what this blog will help you achieve. Be it low discovery, low adoption or customer engagement with the feature – the challenge ends here.
Find the top 5 sure-shot ways to make your next feature launch a massive hit with advanced customer experience and engagement tools.
5 Ways to Announce Your Next Big Feature Launch
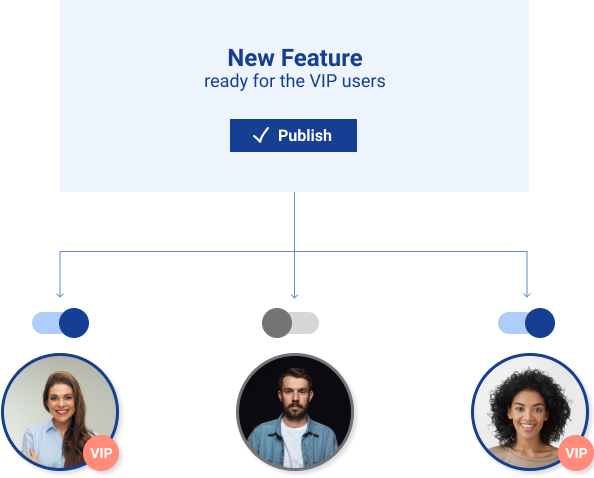
#1: Feature flags to roll out segment-specific features
Feature flags allow you to effortlessly roll out new app functionalities, testing their impact in real time. It’s an innovative tool for tailoring user experiences and enhancing app performance.
Suppose you’ve launched a new premium feature on the app. It’s easy to see that the first-time users of your app may not be very interested in your premium feature (no matter how exceptional it is).
Ideally, premium features would be most attractive to the user segment that is on a free trial or has a freemium account. And it’s also more likely to convert them into paying customers.
Similarly, a new feature that enables users to use voice search in the Telugu language would be most relevant to Telugu-speaking users and not your entire user base. So it only makes sense to roll out specific features to only a particular segment of your user base.

Feature flags are a great way to roll out segment-specific features, assess performance, and fix bugs while improving features without any code deploys. They will also enable you to experiment, measure, and improve in real time by thoroughly testing user preferences and feature impact. Leveraging a push notification API, you can even send rich push notifications to specific user segments to highlight these new features.
And what if you want to roll back a feature? That’s also possible with just a click.
#2: In-product announcement in the form of nudges & walkthroughs
Nudges and walkthroughs seamlessly guide users through their app journey, boosting user engagement and app understanding. It’s a game-changer for enhancing in-app experiences.
Often when launching a new feature, brands face a problem of low feature adoption.
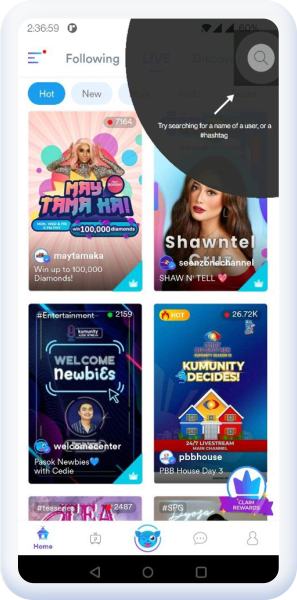
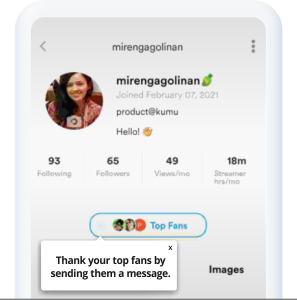
Kumu (a social entertainment app), witnessed low adoption for their newly launched ‘search’ feature. Users overlooking this feature found it challenging to search for content on their favorite topics and hashtags easily. Leveraging the spotlight nudge on the search bar helped users discover it and adopt it.
The result? The brand experienced an uptick of 38% in its feature adoption.


Visual cues to highlight new features drive users to take quick action. Big brands like Google, too, rely on nudges as an effective way to announce new features and boost customer engagement.



How can you do the same?
- Leverage nudges like tooltips to convey the functionality of your new features. Moreover, adding CTAs to help users learn more (how to use) about the feature will encourage customer engagement.
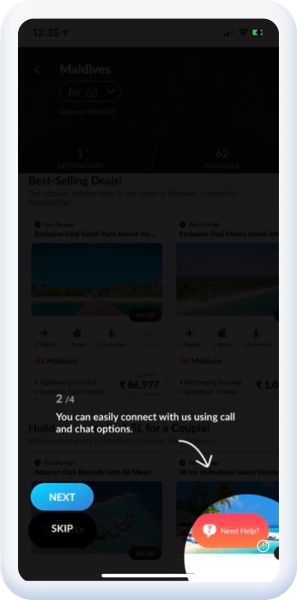
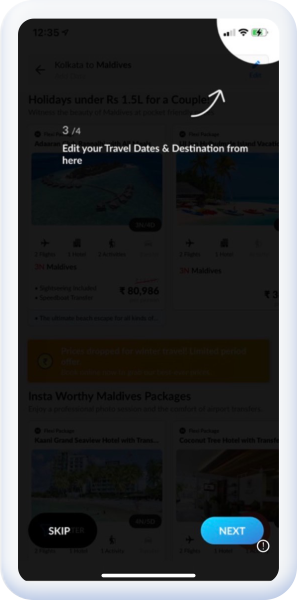
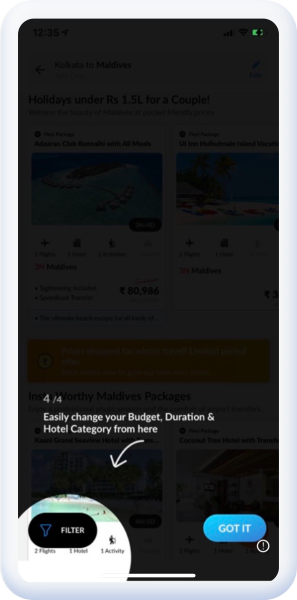
- Trigger no-code walkthroughs based on user events to guide users to start using a specific feature. Walkthroughs ensure that users are contextually guided to the right sections at the right time (based on the lifecycle stage). MakeMyTrip leverages walkthroughs to (drive and) help users book their next travel.




Actionable nudges and walkthroughs use cases
- For an ecommerce app, walkthroughs for a new visual search feature would start with highlighting the feature while users are browsing through product pages on the app, nudging them to click, add images (or take photos), upload it, and continue browsing.
- For an ed-tech app, let’s take the example of walkthroughs for a new feature that allows students to send in pictures and explanatory voice notes in case of doubts instead of typing long-winded questions. A walkthrough, in such cases, could highlight the ‘raise queries’ section, nudge them to upload pictures and (record and) send voice notes, and finally allow them to continue exploring.
- For ride-hailing apps, your app launched a new feature like auto-confirm, which automatically confirms rides for your users. For a successful feature launch and high adoption, leverage nudges to highlight the auto-confirm feature and extend detailed guided walkthroughs to make users understand all about the feature.
- Another great example is a new feature like automated recharge through which prepaid users can set automatic monthly recharge cycles, so they never have to worry about remembering their pack’s expiry dates. Feature launch could start by nudging the users towards this feature and walking them through the feature using elaborate voice and text instructions to help them set up the cycle once and for all.
Learn more about leveraging smart nudges.
Note – Nudges are subtle and contextual at all times, such that you enable the users to explore the walkthrough at their own pace, skip it, and do it later at their convenience.
Also read: ‘Top strategies to drive feature adoption.’
#3: A/B test feature announcement
There is no need to flip a coin to decide what users want. Instead, implement what works best for your user through A/B testing.
Whether it includes a big decision of what payment gateway will be safe or a small decision like what color CTA will work out the best, implement only after experimenting. Not only this but roll out the feature to test its popularity to only a particular segment of users.
Another significant way to leverage A/B testing is to test multiple nudge types.
Here you want to eliminate the guesswork and rely on what is working the best for your user base. This is precisely what A/B testing nudge types will answer. What are users adopting better – instructional or informational tooltips? Hotspots or detailed information on a new feature?
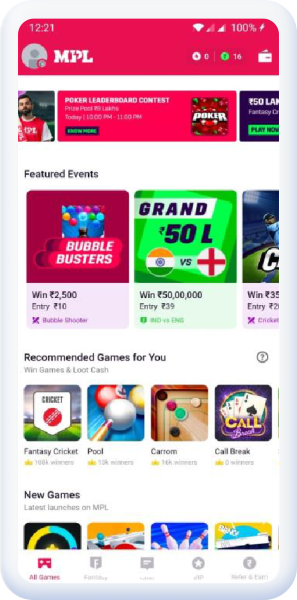
For example, MPL (a leading fantasy gaming app) wanted to release a user segment-specific feature but faced specific implementation challenges. With the help of A/B testing, MPL successfully tested home screen layouts to particular users and delivered what most of them preferred. The result? Significant boost in their customer engagement and overall.


Netcore’s customer engagement platform allows you to experiment with all elements and your app users. In fact, with flowchart-based A/B testing, you can easily (and quickly) map out and test every use case across the user journey.
In addition, variable-led testing enables you to simultaneously A/B test multiple feature components. This kind of platform-agnostic, no-code testing is what you need to ace your upcoming feature announcement.
#4: Choose the right channel for announcing a feature
You know the audience you are targeting, what you are launching, and how you are looking to impact. One thing that is still missing is where?
Before launching, you need to find the place where your audience spends most of their time. And then target them with emails and push notifications, for example, if that’s where they are most active. These emails and push notifications need to be personalized to deliver a delightful 1:1 experience to your users. Plus, never underestimate the power of rich media content for your push notifications instead of plain vanilla.
Real-time notifications can also be a powerful tool to grab users attention and keep them engaged.
Here are some push notification essentials. Creating unified user profiles by leveraging data points from varying customer interactions, analyzing customer behavior at every stage, and taking into account diverse customer journeys will help you deliver a personalized experience with enhanced customer engagement.
However, know that your work is not done even after users know about the new feature. You have to constantly nudge them to try the new feature and ensure that the user journey is consistent within the app. They must be nudged to check out and try the new feature to grab the user’s attention.
Suppose you’re extending emails and push notifications about your new regional-language voice search feature. The key is not to go silent when your users actually arrive on the app. Keep their journey consistent and nudge them to check out and try the new voice-search feature.
#5: Measure the success of each feature launch
Finally, look into app user engagement and analyze your new features’ traction after deploying these strategies. That means you need to track how well your feature performs among your users. Are the above strategies working, or is there some twisting or fine-tuning yet to be done?
Be particular when identifying the goals (conversion, engagement, retention) for A/B testing and measuring it against the performance.
For measuring and quantifying the impact of your nudges, rely on hyper-intelligent customer engagement tools. The analytics give the required insights as data analysis will tell you WHAT’s happening, WHY it’s happening, and WHAT next.
Final thoughts
All of this may seem like hard work. Guess what, with guesswork and manual exhaustion, it is. And with the amount of time and effort that goes into building these new features, a friction-free adoption process using the right tools is much needed!
With Netcore’s No-code Product Experience platform and its robust customer engagement and product growth experience, all the mentioned strategies are achievable and (and ace-able) in a matter of clicks. So, are you ready to take your next feature launch to the next level? Book a demo with us!
 Worried About Your AI Marketing Strategy? Read the Agentic Marketing 2026 Predictions Report! →
Worried About Your AI Marketing Strategy? Read the Agentic Marketing 2026 Predictions Report! →