If a picture is worth a thousand words, a moving picture should definitely be worth ten times as much. Now imagine how you can take a good creative idea and make it great with animated images that compel the viewer to pay attention.
The amp-anim component lets you do precisely that in AMP emails. Let’s explore how you can make your email outreach fun and memorable.
1. What are the benefits of the amp-anim component?
amp-anim allows you to add animated images like GIFs and WebP image formats to your emails. You can use GIF galleries to showcase new launches, product features, sale announcers, newsletters, and recommendations, making emails livelier. Here are some ways you can use amp-anim in AMP emails.
1.1. Create lively emails
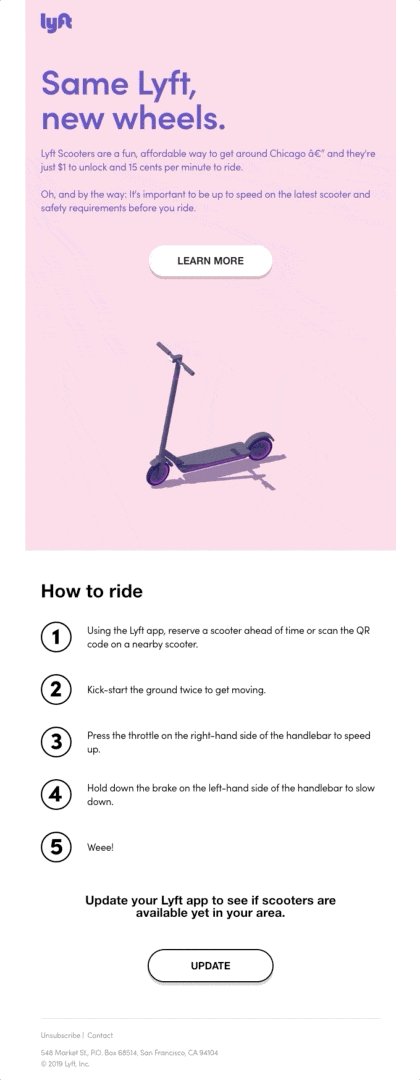
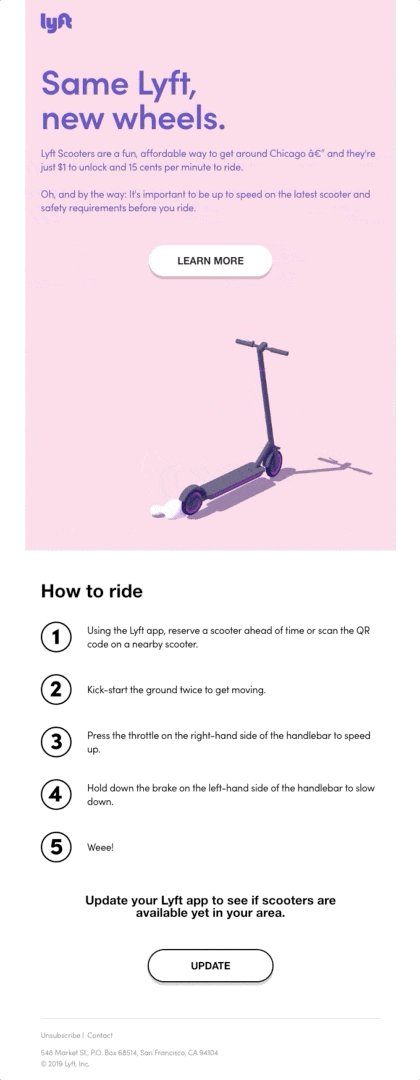
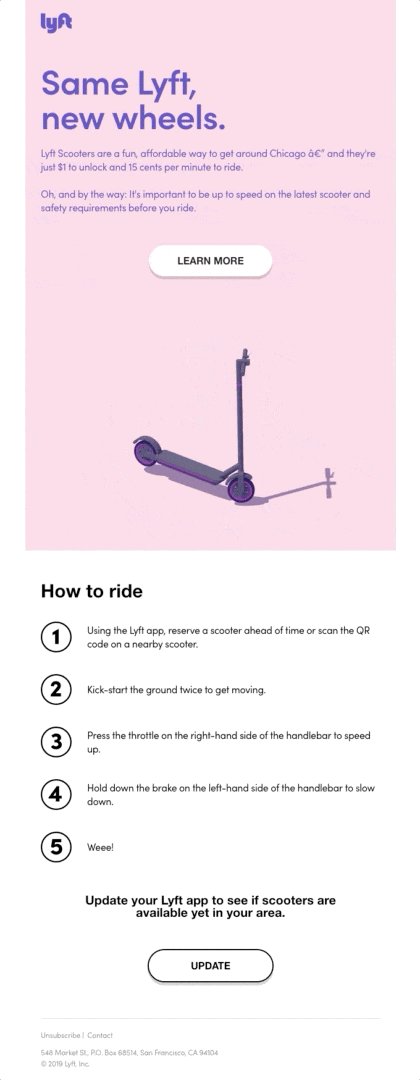
Moving pictures in emails make the visual more appealing. You can include revolving views of items that make your emails come to life. Some interesting applications could be: displaying product galleries, 360-degree apartment views, time-sensitive deals, etc.

1.2. Add relatable content
Using data on browsing behavior and user interests, you can create GIFs with elements of their liking. For example, you can add animations of dogs, cars, beaches, fruits, vaccinations, etc., to better connect with the audience.
1.3. Offer quickly digestible content
An image in action can convey much more than plain text. Deliver the core message via GIFs to get the desired results from your marketing campaigns. Add announcements and offers using amp-anim to reach your audience most effectively.
1.4. Get users hooked on emails
Vibrant and animated images are interesting to look at. To make emails more interactive, you can create a series of emails with GIF galleries, including offers, deals, tasks, etc. Once hooked, the customers interact more with your emails, giving you more conversions.

2. How to use the amp-anim component?
amp-anim manages an animated image, typically a GIF.
Required Scripts: <script async custom-element=”amp-anim” src=”https://cdn.ampproject.org/v0/amp-anim-0.1.js”></script>
The amp-anim component displays a GIF animation with optimized CPU management. It requires you to load animation files via HTTPS.
The component lets the AMP framework reduce the resources it spends on the animation when it’s off-screen. Otherwise, the behavior of amp-anim is identical to amp-img. You can implement a placeholder element to optimize amp-anim further.
You can use amp-img as a placeholder when loading of src file takes time. Add the placeholder attribute to the nested amp-img in this case.
You can directly style amp-anim with CSS properties.
If you wish to learn more about the amp-anim component for email, visit amp.dev.
3. Variations of the amp-anim component
You can use the component’s attributes to put all technical requirements in order and create a specific use case.
3.1. Specify the URL
Use the ‘src’ attribute to specify the URL for a GIF image.
The Src must point to an absolute HTTPS URL in an AMP email. The use of amp-anim in email doesn’t allow the following attributes:
- srcset
- object-fit
- object-position
3.2. Add alternate text
The ‘alt’ attribute provides an alternate text string for accessibility purposes. It operates the same as the alt attribute on the img tag. It provides alternative information for an image if a user cannot view it for reasons like:
- a slow connection
- an error in the src attribute
- if the user uses a screen reader
3.3. Attribute image source
The ‘attribution’ attribute indicates the source of the image. For example, attribution=”CC courtesy of Cats on Flicker.” It helps you use third-party image files in emails without violating the owner’s rights.
amp-anim is frequently combined with the amp-img and amp-carousel components to make the emails even more effective.
4. How can Netcore Cloud help you?
Netcore Cloud empowers you to create AMP interactive emails coupled with the world’s most advanced AI-powered email delivery. It sends 18 billion emails/month on behalf of businesses across 12 countries.
Netcore Cloud offers an enterprise-ready AMP editor that makes AMP email creation quick and easy. You can use the no-code drag-and-drop editor to build engaging AMP emails quickly. To customize further, you can connect with the in-house team of AMP experts to design AMP emails for specific use cases.
At Netcore Cloud, we help you set up and integrate AMP for email with the shortest TAT. You will find instant support for domain whitelisting, custom AMP design creation, and email delivery optimization that maximize the ROI of your email marketing campaigns.
Netcore Cloud works as an extension of your team to provide result-oriented solutions. With Netcore Cloud’s help, 50+ global brands have rolled out interactive emails powered by AMP and achieved their goals.
Netcore Cloud’s team partners with your marketing team to help you leverage the power of AMP emails and drive business revenue.
Connect with us to understand how you can benefit from our expertise and experience.