Amidst the pandemic, ed-tech brands have found themselves just at the right place, at the right time, and have emerged as the next big thing to look out for.
They addressed the need of the hour and witnessed exponential growth with the influx of users on their platforms. And the time spent by the users on the platform has increased by 30%.
With more players jumping in on the bandwagon, the ed-tech industry now faces rapidly growing competition as well. So how do you ensure your users keep coming back to you and not to your competitors? Simply building a great ed-tech app is not the answer and is certainly not enough.
So how brands can win the Ed-tech battle
Do you wonder why your users find it hard to get started and browse for courses they’re looking for? Why are they simply not getting the best out of your live classes/sessions or quizzes and everything that you offer them?
Well, every user has unique behavior and journey in your app, with specific expectations at different stages of the journey. So the way you would engage a first-time user would be very different from that of a 5th, 6th or nth time user. But to make sure that the nth time exists, it is critical to make the first-time users’ experience delightful.
The way to make this possible is by knowing the user well and understanding which features of your Ed-tech app add value to them. You need to be clear about the actions you want your users to take, and more importantly when do you want them to take those actions.
So, let’s take you through your user’s journey and fill you in with the most relevant contextual nudges & walkthroughs, that you can deploy across the right stage and at the right time.
Stages of user journey:
1. First-time app launch
The journey to craft compelling user experiences begins with getting your users up to speed with app features and benefits. A seamless onboarding experience should help you guide your users through critical app features.
Provide some quick tips on how to get the best use of these features, and overall make it easy for users to navigate through your app, on their very first interaction with you.
Here are some nudges & walkthroughs to help your users get started:
- Upon the first launch, deploy an informational walk-through that highlights the most important features of the app

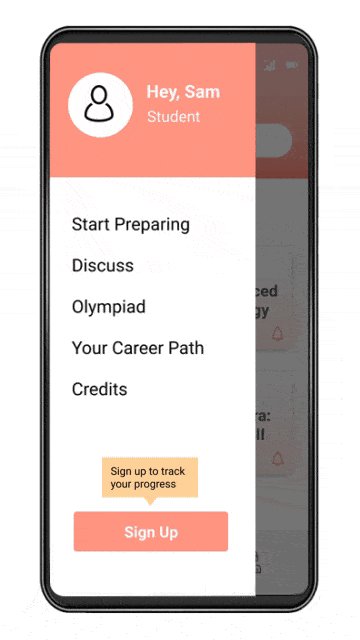
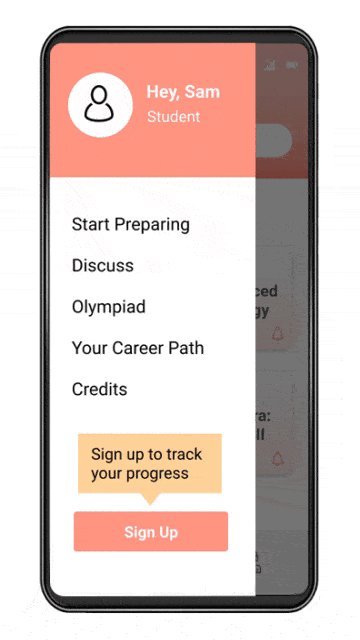
- Prompt users to sign up to access courses and keep a track of their progress

- Nudge users to complete filling their profile details for a more personalized experience and better course recommendations
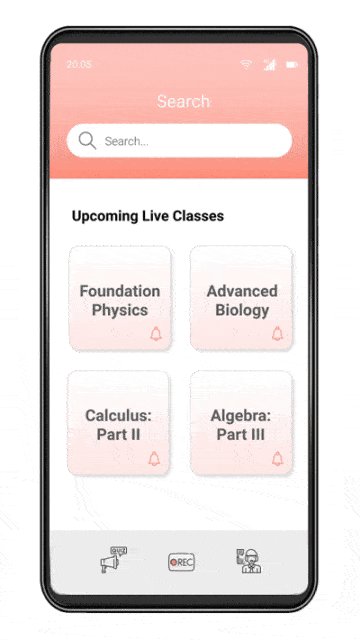
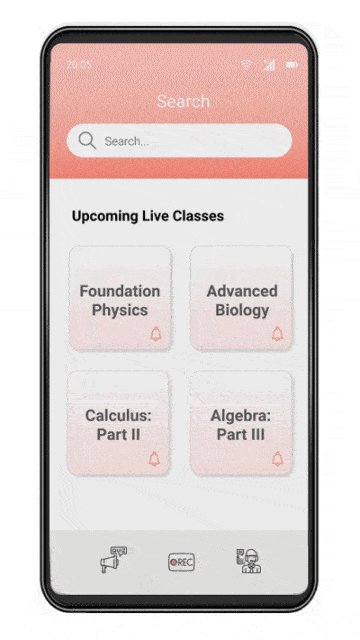
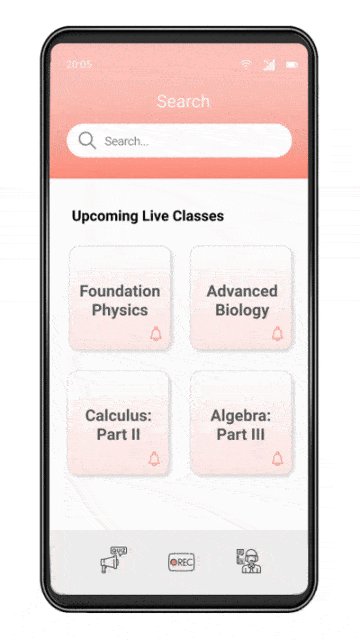
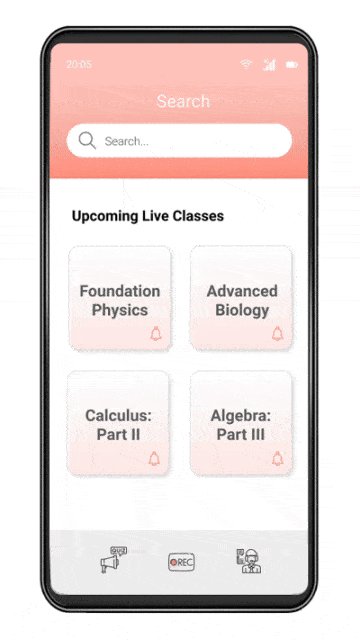
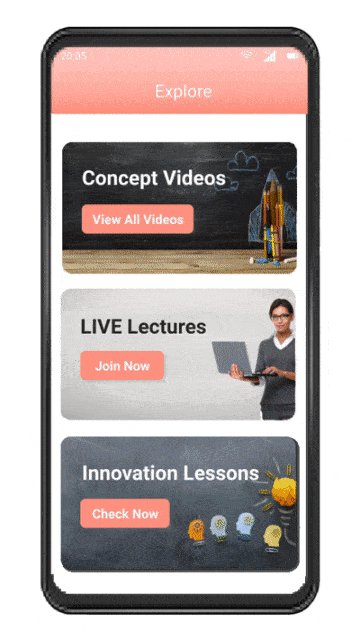
- Nudge users explore/browse through course categories with a tool-tip on the explore icon that says “Browse your favourite course categories here”
- Highlight free courses that the user could start with.
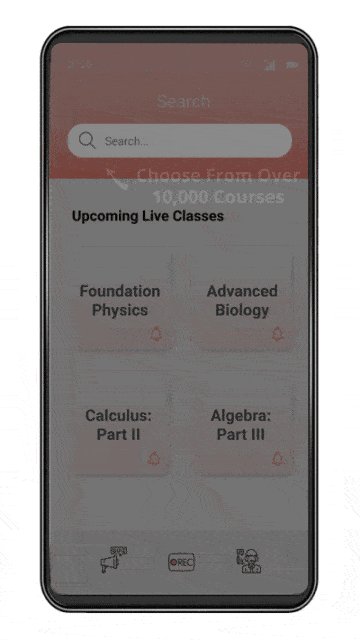
- Nudge users to search for content with a tool-tip saying “Search our library of over 10,000 courses”
The bottom line benefit of delivering a smooth on-boarding experience is the enhanced first time user retention that comes from the easy feature discovery leading to better feature adoption. And there you are, a step closer to offering an amazing overall user in-app experience.
2. The user has browsed through some courses
You set the pace with an amazing onboarding. So, your user is back on your app, ready to take the next step and further browse for more courses. What’s your next action? Here are some of the best nudges you could deploy, to keep your users coming back for more!
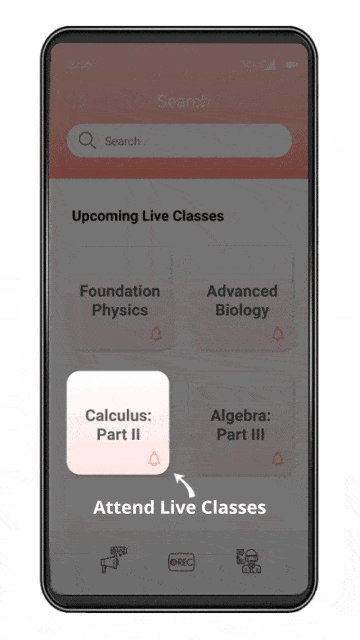
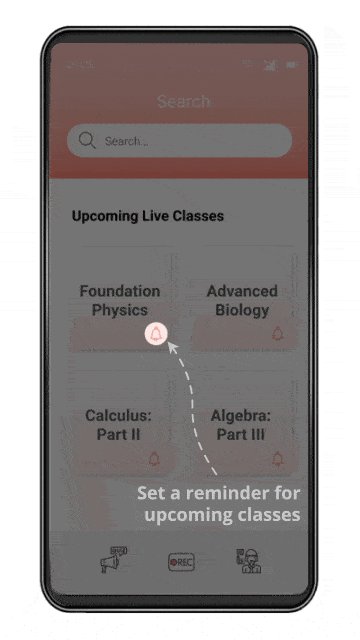
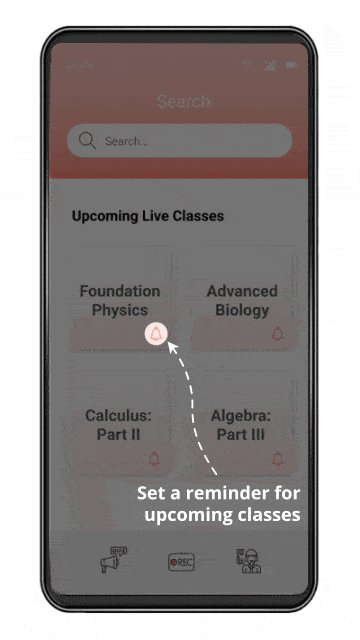
- Nudge users to set reminders for upcoming free classes of their interest. This is one of the best ways to ensure that a user has something to look forward to and come back to the app.

- Guide users to take free classes. Here’s your chance to encourage users to derive more and more value from the courses that are just a click away and derive maximum value out of it.
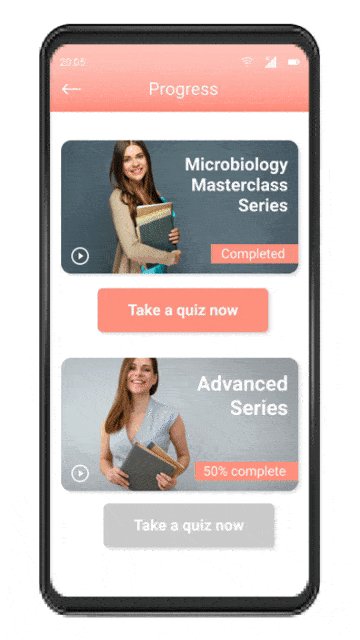
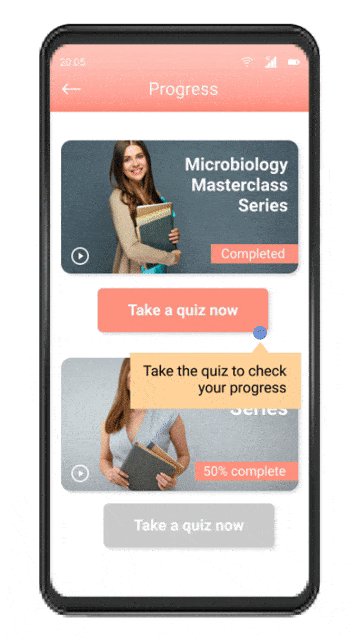
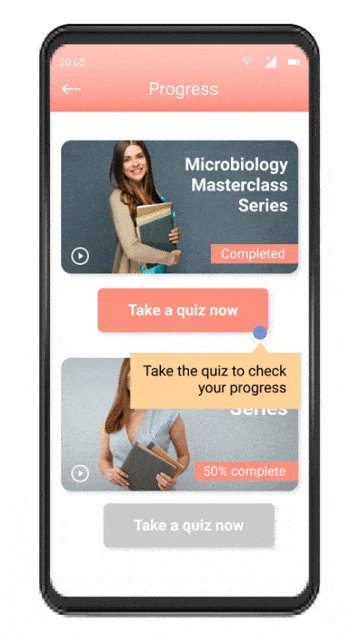
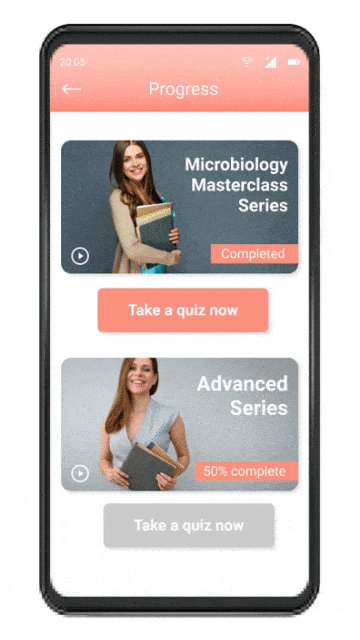
- When a user has completed certain modules of a particular course/subject then nudge users with a beacon with tool-tip that says “Take a quiz to check your progress’ or “Take the quiz to unlock module 2”

- Spotlight on trending and popular courses
Getting users to interact with the most relevant features on the app is what will help you increase course/live classes views, increase average time users spend on the app, drive feature usage and further ramp up user engagement.
How to nudge the right user with no-code segmentation
2. The user has attended a few classes
As you keep moving across the stages of the user journey, you will arrive at a cohort of users who have loved your app so far and have now started attending classes. Deploying these contextual nudges is what will deliver the ‘aha moment’ to your users.
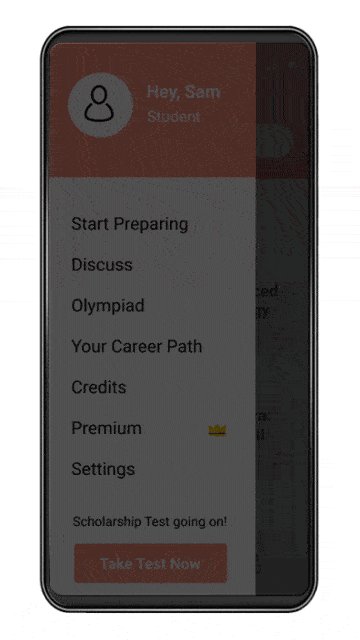
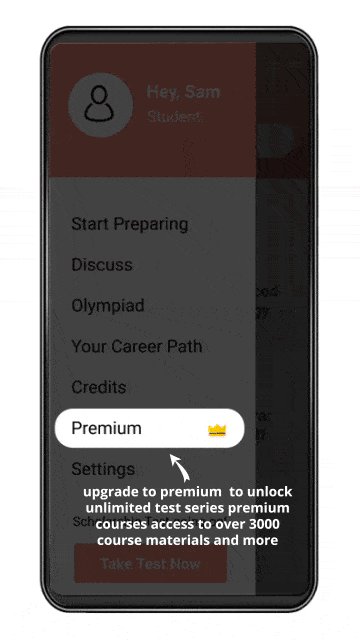
- After giving users a taste of the free courses, nudge them to subscribe or upgrade to a premium plan to get full access to test series, participate in quizzes and stand a chance to win points and move up the leaderboard, and more such benefits.

- Guide users to upgrade their account to access more classes and get a personal mentor
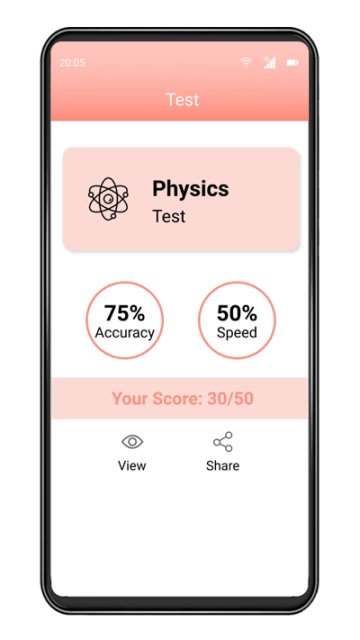
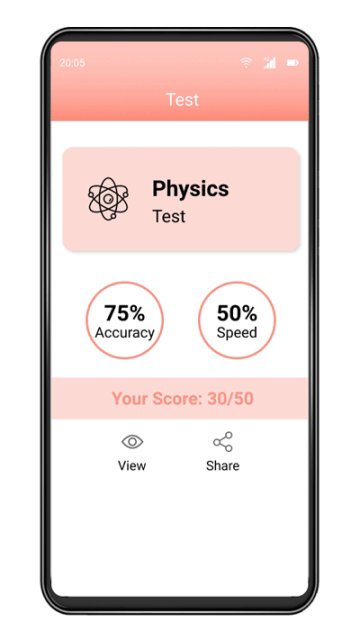
- When a user has attended enough classes, guide them to explore the test section
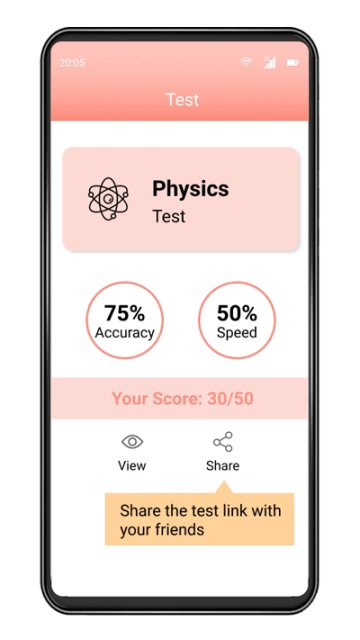
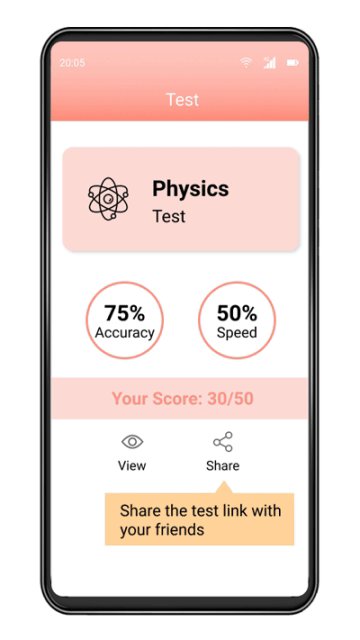
- When users have taken enough tests, guide them to share the test link with their friends. This way your users become advocates and get more users on-board for you.

- Nudge users to connect and practice with experts to get queries answered.
- When a user has finished a particular course, nudge them to view similar courses that might pique their interest.
- Nudge users to purchase premium courses that would help build up their skills further
- If a user has left a live class then the next time when a user comes to the app, nudge the user to view the recorded class and stay up to date with their preparation
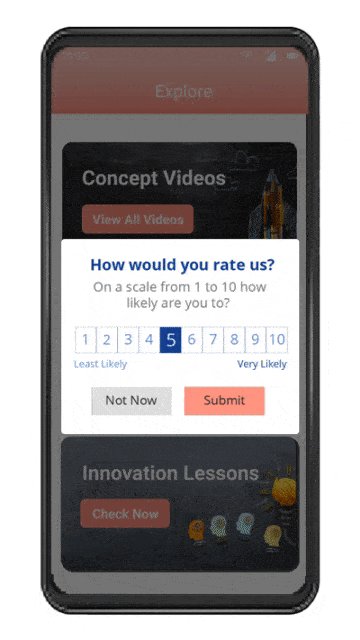
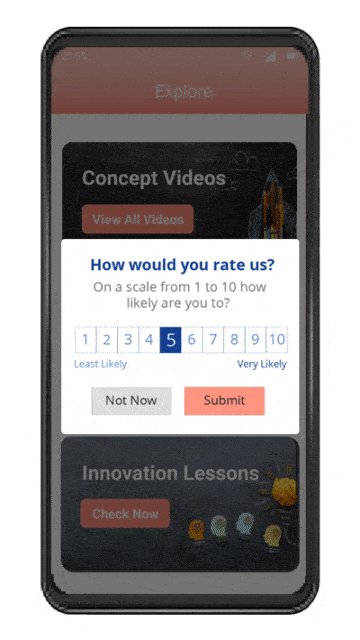
- Encourage users to share/rate their app experience by deploying feedback/NPS survey nudges. It’s best to hear from users what they like or dislike on your app and act upon relevant suggestions that would improve the overall app experience

What’s it that you achieve with these contextual nudges?
To start with, you can successfully convert free users to paid subscribers, uplift revenue, increase test enrolment rates, hike in number of app downloads (for a change, you don’t have to care about the acquisition cost).
By understanding user behaviour, and responding to user needs with contextual hyper-personalized nudges, ed-tech apps can constantly engage, re-engage and retain their growing user base, meet exceeding customer expectations and deliver high customer value across every stage of the customer journey.
Contextual nudges & walkthroughs, without a doubt, is the magic wand for your app to power great engagement, deliver a customer experience ‘like never before’ and skyrocket your app growth!
Read up on how Gradeup achieved significant growth in feature adoption, course completion and user engagement.
Netcore’s no-code contextual walkthroughs & nudges:
To get this into action, Netcore’s Product Experience Platform helps you:
- Deploy no-code contextual nudges & walkthroughs within 15 minutes with absolutely no-code and zero engineering effort
- Choose the right nudges from a huge nudge library with customizable options
- Leverage the power of a robust segmentation engine
- Equip product teams with the much needed agility and on the fly implementation
Together, let’s turn your mobile app into a growth engine! Schedule a demo with us!