The biggest challenge for mobile apps is on the app user retention front. Getting users to download an app is one thing, but bringing them back to the app is another ballgame and continues to be a major hurdle in almost every app’s growth journey. Even the app install/uninstall, and retention stats say so. About 66% of users do not return to the app after a week of installing the application. Every 1 in 2 apps is uninstalled within one month of download. These painstakingly awful stats are an outcome of multiple reasons, some (the most significant ones) of which are listed below:
- Poor first-time experiences that lead to higher time-to-value
- Complicated navigation that makes it difficult for users to find the relevant features (low feature discovery)
- Lack of guidance on how to use features (absence of in-app tutorials/guides leading to low feature adoption)
- Intrusive app experience (flashy pop-ups/alerts)
- Too many steps to reach the final conversion point
- The rapid change in the way users interact with apps
Now, all these problem areas are within the product (app in this case) itself. And only when you can fix these and deliver a smooth product experience is when you will be able to turn the odd stats into the numbers you aim for. It’s critical to chalk out the in-app user journey and ensure you’re delivering the best experiences across each stage. Contextual nudges and walkthroughs help you do so. And the no-code nudges make it extremely easy for product teams like yours to deliver exceptional user experiences on the fly with zero coding efforts.
This blog covers some of the most common use cases for contextual nudges and walkthroughs across industries which you can implement on your mobile app to engage users and take them much closer to their aha moment.
Contextual nudges and walkthroughs use cases:
Activate first-time users
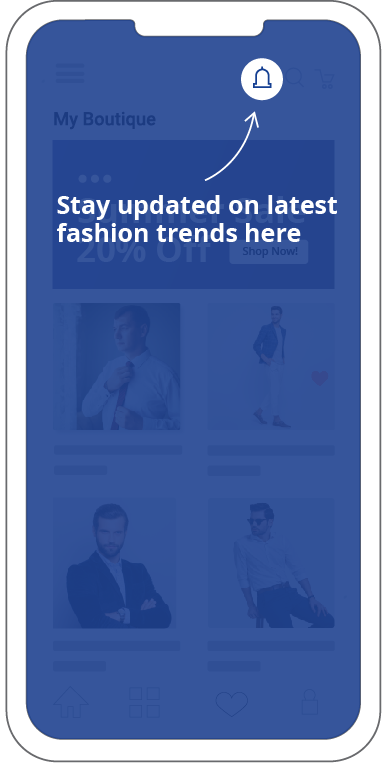
Onboarding experiences have all the aces at hand when it comes to deciding whether or not a user will come back to the app. The first-time experience tells a user a lot about the app’s value, and if it aligns with their goals or pain points, they’re trying to solve using the app. That’s why building contextual onboarding user journeys becomes highly critical. Below are a few use cases to engage and retain first-time users:
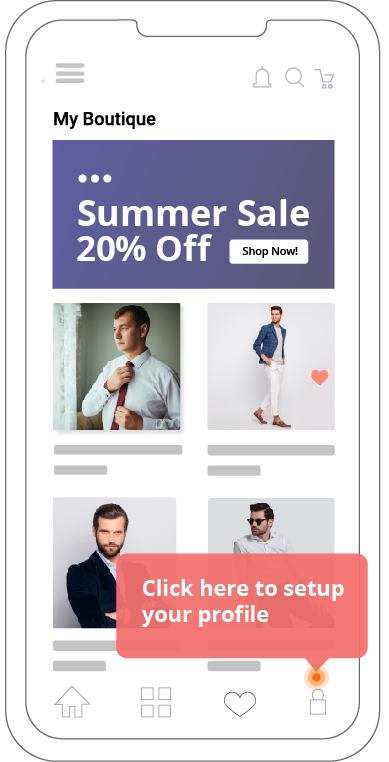
- Tie a beacon + tool-tip nudge to the account/profile section of the app and nudge users to sign-up/sign in to start using the app. Further nudge users to fill in the profile/account details for a more personalized experience

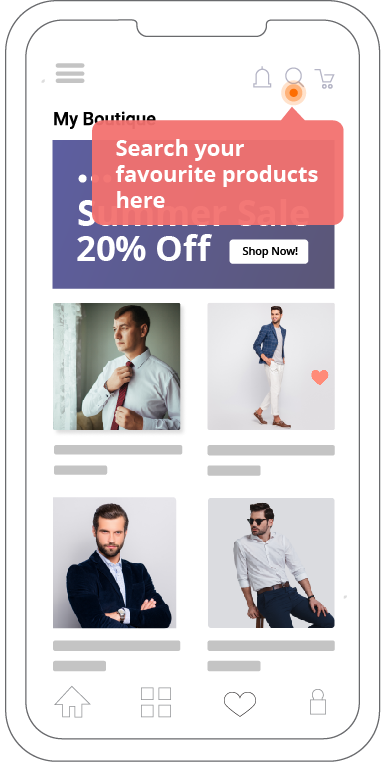
- Highlight the language preference setting option to first-time users to help them find relevant content easily.
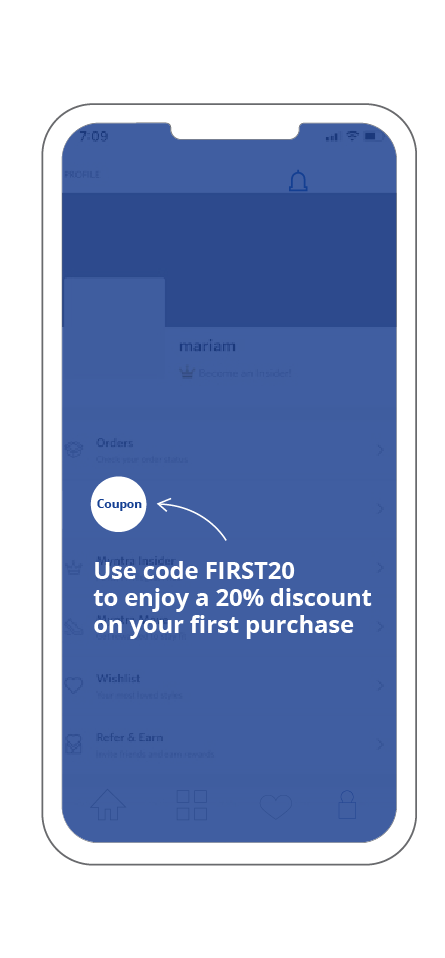
- Get users to unlock special offers/discounts on their first purchase/transaction. Trigger a tool-tip nudge saying, ‘Use code FIRST20 to enjoy a 20% discount on your first purchase.’

- Deploy a contextual walkthrough (using multiple nudges, including tool-tips, spotlights, beacons) to guide users through important app features and highlight the benefits of each.



Implementing these nudges during the onboarding stage helps create a smooth and frictionless onboarding journey/flow, reduces the time-to-value, and results in faster user activation and increased D0 retention. By guiding users towards taking meaningful actions, you can create much more immersive first-time experiences that keep users returning to the app.
Constantly engage and convert regular users to power users
Onboarding is the stepping stone to get users back to the app beyond D0. Once you activate users, you also want them to keep engaging with your app and its features, and eventually drive conversions. Here are a few nudges you could implement at this stage:
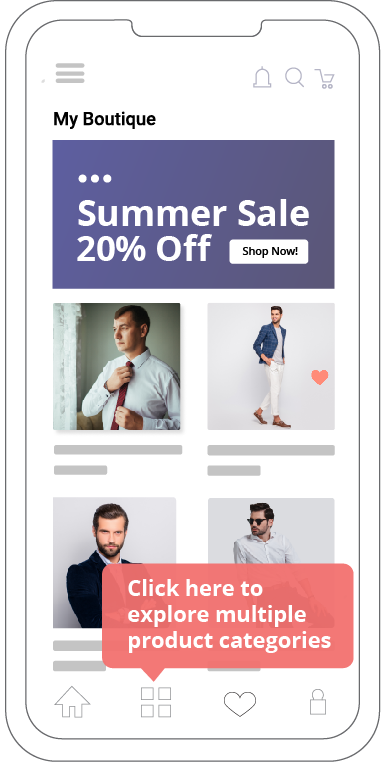
- Use feature flags to introduce segment-specific features. Further, nudge users to check out those features and see how it enhances the overall app experience.
- Based on the user data (behavior, usage pattern, attribute data) gathered, highlight personalized offers/recommendations/content to users when they launch the app and are idle for 5-10 seconds.
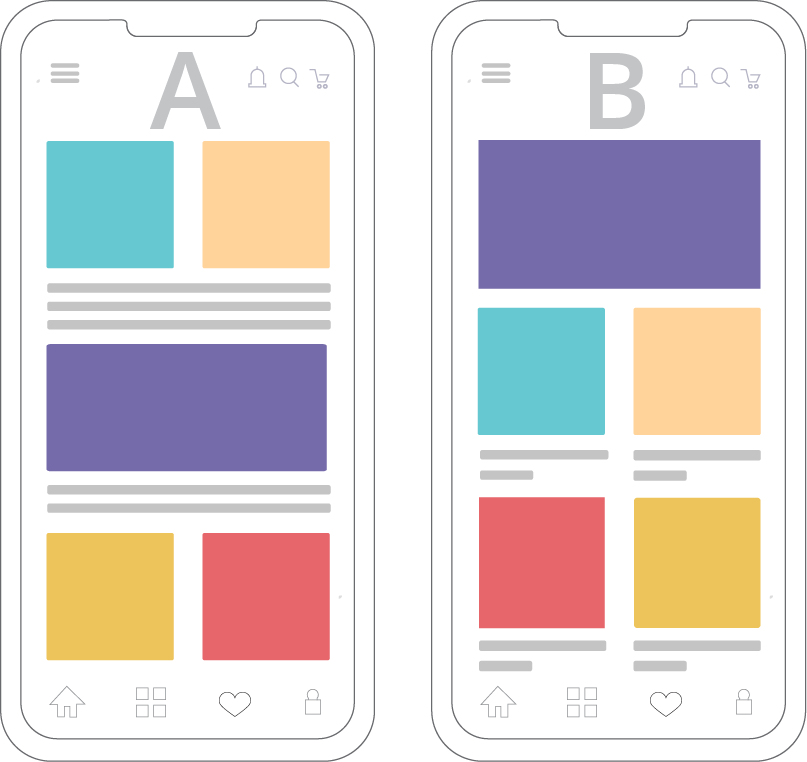
- To deliver user-preferred experiences to every user, conduct low-code A/B testing (based on the nudge types, CTAs, page layout, color, content on nudges, etc.) and further analyze what works better with users.

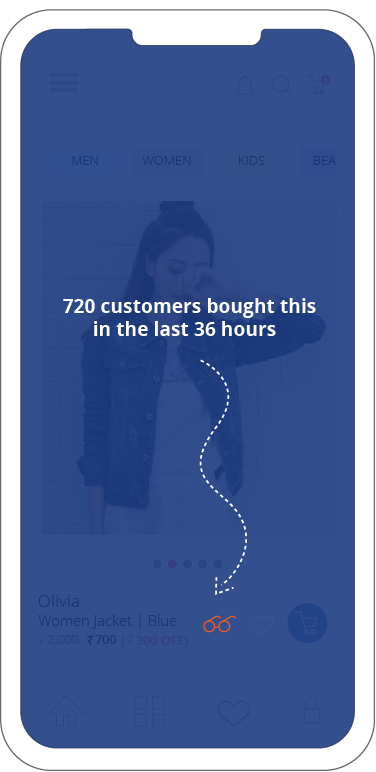
- When users are looking at a particular product (or even content) page, use a spotlight nudge (or FOMO tag) to highlight how many users have bought the product or viewed that content. This is something that almost all industries leverage to drive conversions. Be it Colgate saying ‘x out of y dentists recommend Colgate’ or George Clooney sipping a Nespresso – social proofing is everywhere. Netflix has a top 10 section that shows the most popular shows that the majority of the users are watching. For an ed-tech app, it could be highlighting how many students took a particular class or the number of students attending a live class.

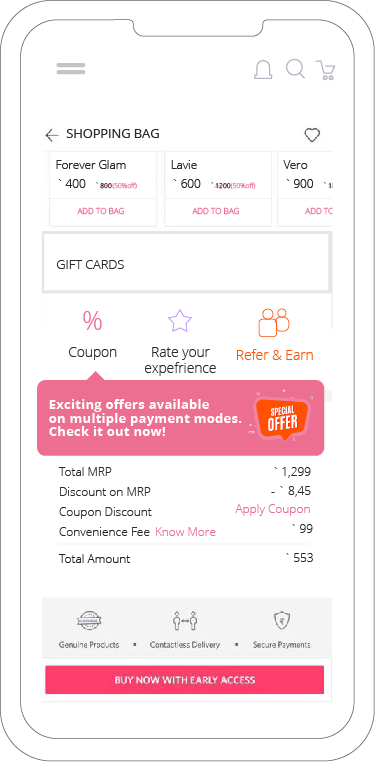
- Nudge users to select and save their preferred mode of payment for faster checkouts/transactions.
- Nudge users to check out offers on various payment methods when they’re about to purchase/complete a transaction.

These simple no-code nudges go a long way in keeping users hooked (or engaged) to the app. Driving relevant feature discovery increases feature and overall product adoption, while stickiness increases upselling and boosts users’ average time on your app.
Retain power users
The way to retain power users is to get them to realize the app’s value more and more. Here are a few powerful nudges you must use to keep engaging with your power users and turn them into paying loyal users:
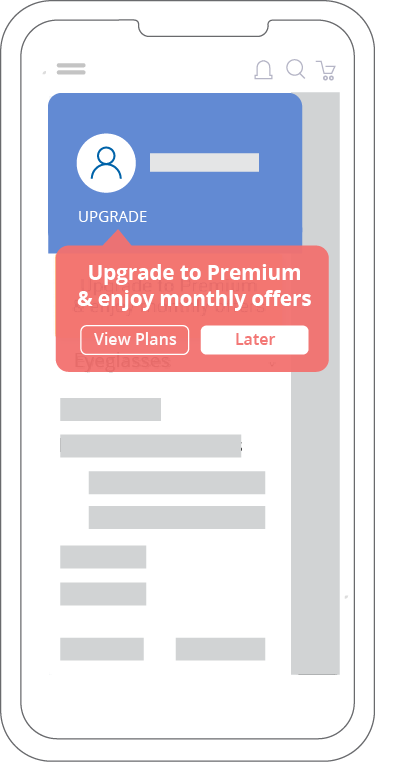
- For users whose AOV is say ‘x’ or has a CTLV of ‘y’, trigger a walkthrough to grab the user’s attention towards the premium offerings. Using a series of nudges, get users to the subscription plans section showing the multiple available packages. Take users through the benefits of each (like free access to more content/features, free consultations, free delivery, exclusive offers and more) and encourage them to become premium users.

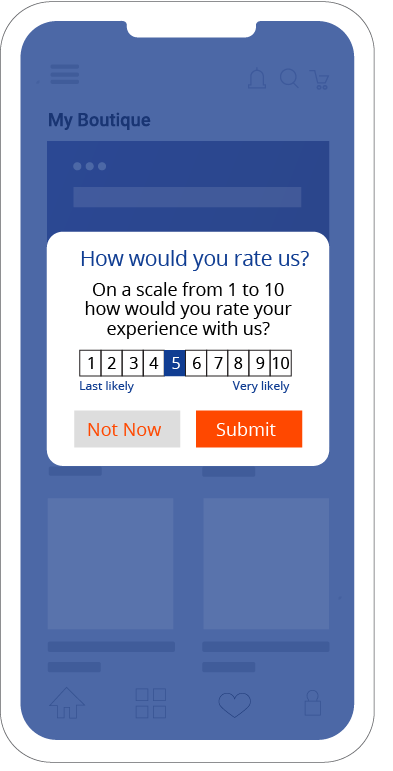
- For users who have performed some core action on the app (like placing an order) or those who have launched the app a certain number of times – show a feedback/NPS survey nudge and ask users to rate/share their overall app experience.

- Nudge users to refer to the app to enjoy exclusive rewards at the time when referred users download the app/perform any specific action on the app.
Deploying these nudges at the high-intent moment to the right user segment fuels up re-engagement, acquisition through referrals, upselling and helps you retain users for life.
Contextual nudges and walkthroughs largely shape an app’s product experience and create meaningful user experiences at every user journey stage. It empowers the app to help users navigate through it seamlessly (with smartly placed contextual guidance based on the user’s needs/goals), find quick value, and drive product-led growth that brings users back to the app.
All of this can be done with zero-coding efforts using our no-code Product Experience suite. Our platform offers you simple drag and drop features that let you deploy nudges and walkthroughs to specific user segments in real time and in less than 15 minutes and with no worries about app release! That’s the magic the no-code module brings.?
Are you ready to see these in action on your app? Feel free to take a demo!