Don’t you find the filters and dropdowns in apps and websites a sheer convenience? These are what make running a search or completing an order real easy and time-saving.
Dropdown menus contribute a great deal to driving quick and enjoyable shopping experiences. Now imagine how delightful your emails can be if they get this capability; no click-outs to an external webpage, no drop-offs. Customers finalize their choices and purchases right within emails.
amp-selector is an AMP component that brings smart dropdowns into emails. Let’s explore the different ways in which you can power up your emails with amp-selector.
What are the benefits of the amp-selector component?
amp-selector enhances the selection function in emails by acting as a radio list, checkbox group, or dropdown menu. You can add a menu of interactive options for shopping carts, hotel reservations, doctor appointments, food orders, and more within emails using amp-selector. Let us look at some unique applications of amp-selector in emails.
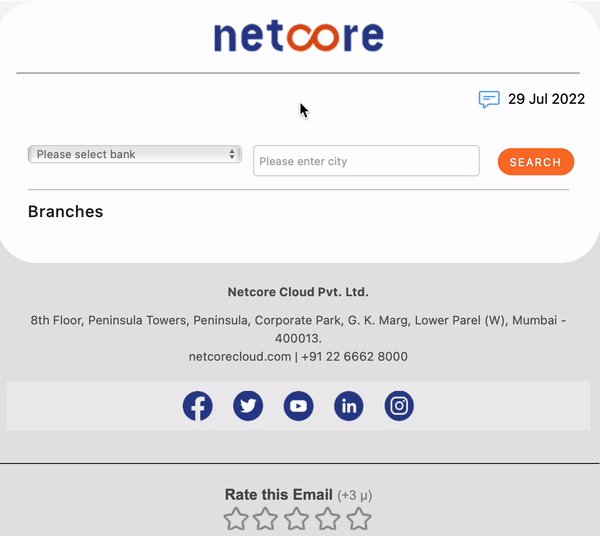
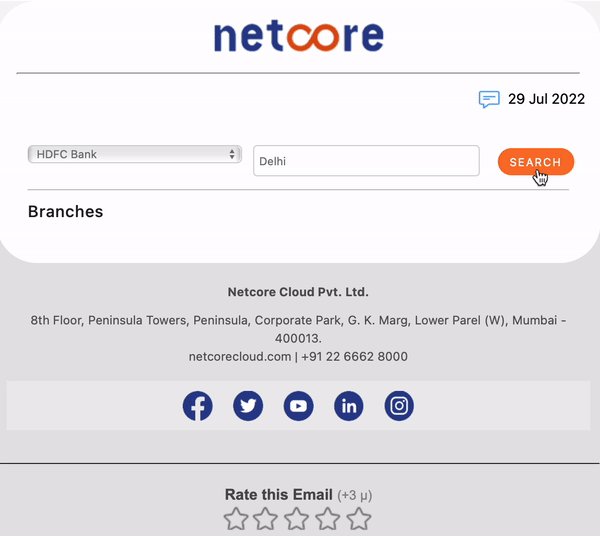
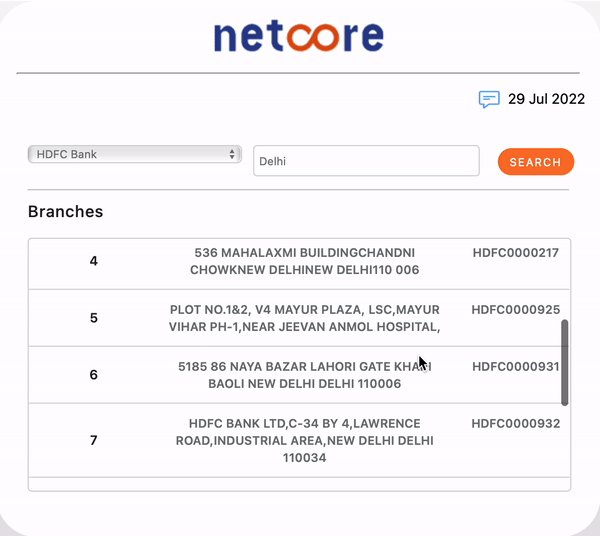
1.1. Simplify user search
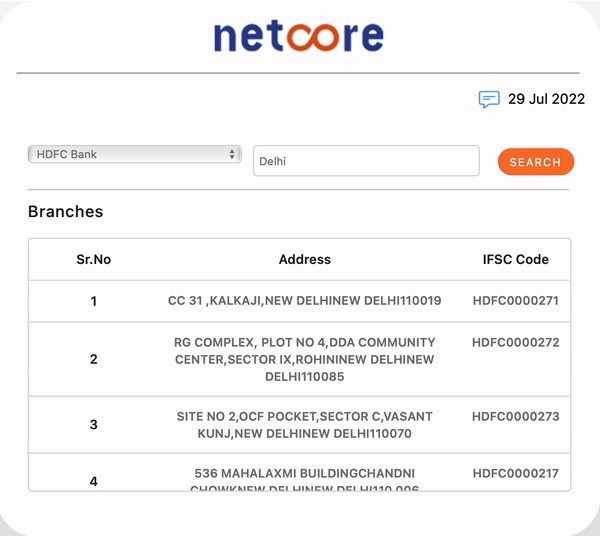
Make the search job easy and convenient for users by adding more options to the selection menus. For example, you can add the most popular destinations as dropdown options for flight search and speed up the booking process within emails. A smoother shopping experience quickly translates to conversion, thereby driving higher revenue.
1.2. Create app-like emails
amp-selector lets you add text, images, or carousels as selectable choices. Users can customize their orders better with supporting visuals. For example, a user can select images of color variants, shapes, designs, etc., when building an order for furniture. Simplified experiences like this encourage more user interaction in your emails.
1.3. Make content sorting effortless
amp-selector allows you to include filter lists to avoid confusion and to guide users toward their desired products. You can add a world of alternatives well hidden and organized under dropdowns. Filters make it simpler for users to build their carts without getting lost in excessive and unwanted information.
1.4. Supply relevant information
amp-selector lets you display a set of alternatives as a list for users to choose from. Add specific and suitable options to lists to engage more audience. For example, you can add the nearest offline stores with availability for a particular product under a store locator. There are many more applications such as menus for academic courses to apply for colleges, specialty doctors to make appointments, house maintenance vendors to book repair jobs, healthcare and beauty services for home calls, etc.

2. How to use the amp-selector component?
amp-selector presents a menu of options and lets the user choose from it.
Required Scripts: <script async custom-element=”amp-selector” src=”https://cdn.ampproject.org/v0/amp-selector-0.1.js”></script>
The amp-selector is a control that presents a list of options and lets the user choose one or many options; the contents of the options can extend beyond text.
- An amp-selector can contain any arbitrary HTML elements or AMP components (e.g., amp-carousel, amp-img, etc.).
- An amp-selector cannot contain any nested amp-selector controls.
- You can set selectable options by adding the option attribute to the element and assigning a value to the attribute (e.g., <li option=’value’></li>).
- You can set the disabled options by adding the disabled attribute to the element (e.g., <li option=’d’ disabled></li>).
- You can set the preselected options by adding the selected attribute to the element (e.g., <li option=’b’ selected></li>).
- Add the ‘multiple’ attribute to the amp-selector element to allow multiple selections. By default, the amp-selector allows one selection at a time.
- Add the disabled attribute to the amp-selector element to disable the entire amp-selector.
- When an amp-selector contains a name attribute and the amp-selector is inside a form tag, if a submit event occurs, the amp-selector behaves like a radio button and submits the selected values (the ones assigned to the option) against the name of the amp-selector.
To clear all selections when an element is tapped or clicked, set the on action attribute on the element, and specify the AMP Selector id with the ‘clear’ action method.
amp-selector triggers the select event when the user selects an option. Multi-selectors and single-selectors fire this when selecting or unselecting options. Tapping disabled options does not trigger the select event.
- `event.targetOption` contains the `option` attribute value of the selected element.
- `event.selectedOptions` contains an array of the `option` attribute values of all selected elements.
If you wish to learn more about the amp-selector component for email, visit amp.dev.
3. Variations of the amp-selector component
Bring user-friendly menus and dropdowns to emails using the attributes of the amp-selector component.
3.1. Add multiple selectable options
The ‘multiple’ attribute indicates that users can choose multiple options in the list. Users can select only one option at a time if it is not specified. When ‘multiple’ is specified, most browsers show a scrolling list box instead of a single line dropdown.
3.2. Set keyboard accessibility
Add the ‘keyboard-select-mode’ to get a pre-defined user interaction pattern for amp-selector.
- `none` (default): The tab key changes focus between items in the “. The user must press enter or space to change the selection. Arrow keys are disabled.
- `focus`: Tab key gives focus to “. The user navigates between items with the arrow keys. The user must press space or enter to change the selection.
- `select`: Tab key gives focus to “. The selection changes as the user navigates options with arrow keys.
3.3. Disable selections
If there are any options in the menu that you do not want the users to select, use the ‘disabled’ attribute to disable those options. This attribute indicates that the user cannot interact with the control. If this attribute is not specified, the control inherits its setting from the containing element, for example <fieldset>; if there is no containing element with the disabled attribute set, then the control is enabled.
amp-selector is frequently combined with the amp-form and amp-autocomplete components to make the emails even more effective.
4. How can Netcore Cloud help you?
Netcore Cloud empowers you to create AMP interactive emails coupled with the world’s most advanced AI-powered email delivery. It sends 18 billion emails/month on behalf of businesses across 12 countries.
Netcore Cloud offers an enterprise-ready AMP editor that makes AMP email creation quick and easy. You can use the no-code drag-and-drop editor to build engaging AMP emails quickly. To customize further, you can connect with the in-house team of AMP experts to design AMP emails for specific use cases.
At Netcore Cloud, we help you set up and integrate AMP for email with the shortest TAT. You will find instant support for domain whitelisting, custom AMP design creation, and email delivery optimization that maximize the ROI of your email marketing campaigns.
Netcore Cloud works as an extension of your team to provide result-oriented solutions. With Netcore Cloud’s help, 50+ global brands have rolled out interactive emails powered by AMP and achieved their goals.
Netcore Cloud’s team partners with your marketing team to help you leverage the power of AMP emails and drive business revenue.
Connect with us to understand how you can benefit from our expertise and experience.